Мои метания вокруг программирования привели меня к JavaScript'у. На самом деле это несколько странно, учитывая, что ещё полгода-год назад я учился программировать для Android с тем, чтобы написать несколько набольших полезных программ и выложить в Play Store (он же Play Market). Я видел в этом то преимущество, что эти программы были бы свидетельством моего умения, во-первых, и, возможно, по мере их (программ) развития, приносили бы какую-нибудь копеечку, во-вторых. Собственно, я планирую к этому ещё вернуться.
Но JavaScript для меня оказался привлекательным рядом дополнительных плюсов:
Вот, собственно, поэтому я решил попробовать себя здесь.
Лёша предложил мне попробовать сделать приблизительно такое же тестовое задание, которое обычно дают при приёме на работу:
Собственно, этим я и занимаюсь уже второй месяц - пока, к сожалению, не так интенсивно, как хотелось бы. Зачем я вдруг решил поделиться этим с "миром"? Затем, что мне нужен конспект, а писать его только самому себе - скучно. Плюс Ричард Фейнман справедливо полагал, что лучший способ что-то понять и выучить - это рассказать об этом другим. Это же я имел в виду, например, когда выкладывал свои учебные результаты по Java. Теперь собираюсь быть более последовательным, чем тогда.
Особенностью JavaScript'а является то, что это язык со слабой типизацией - то есть типы использующихся объектов не должны быть строго типизированы, как в Java, например. В этом есть свои недостатки, но в то же время за счет этого JavaScript более прост в изучении.
NodeJS - это программная платформа для JavaScript'а, то есть то, что и позволяет работать JavaScript'у, в том числе и в первую очередь в качестве языка для веб-сервера. Так, чтобы создать веб-сервер нужен следующий код (скан из Википедии):
Зачем нужен сервер? Вопрос вроде бы странный, но у меня он почему-то возник на горизонте сознания, поэтому стоит ответить на него. Если вспомнить, что веб-приложения выполняют некоторый код (то есть, в сущности, производят вычисления), то возникает вопрос, где - грубо говоря, на каком оборудовании - эти вычисления происходят? Это может быть либо компьютер пользователя ("клиент"), либо удаленный компьютер, специально предназначенный для этого ("сервер"). Другими словами, всё то, что происходит не на компьютере пользователя (в случае веб-приложений - в браузере), происходит на сервере. Но для этого там должно быть установлено сообветствующее программное обеспечение (в нашем случае - NodeJS), которое и взаимодействует с "железом". Вот мы на основе этого программного обеспечения создаем свой веб-сервер. Мой вариант выглядит вот так:
Как видно, он практически такой же, как предыдущий, только сервер другой (оба - локальные, а не удалённые, у нас пока удалённых нету) и выводится другое. А именно: вместо "некоторый html" можно подставить этот самый html, отображающий что-то в окне браузера, хотя чаще там находится ссылка на находящуюся в другом месте страницу (обычно свёрстанную с использованием шаблонов, которые ещё где-то отдельно находятся).
Пока что запуск нашего файла выводит в консоль заданный текст. А что вообще делает наш сервер? Он "слушает", что делает пользователь. То есть он воспринимает его действия на переданной ему нами странице (в нашем случае это http://127.0.0.1:3000/) и должен как-то реагировать на эти действия. Собственно, наша задача и состоит в том, чтобы сервер на определенные действия (запросы) реагировал определенным образом.
Какие это могут быть действия? Обычно в случае простого веб-приложения или сайта их набор довольно небольшой, например: "показать такую-то страницу" - с информацией о том или об этом. То есть, если действие такое, показываем одно, если другое, то другое, если действие не предусмотрено нами, то показываем сообщение об ошибке, например. Но что такое "действие" в нашем случае?
Самый простой вариант - пользователь что-то ввёл в строке браузера после http://127.0.0.1:3000/ (то есть, находясь на том сервере, который мы "слушаем"). Например, он набрал "http://127.0.0.1:3000/about", желая получить информацию, допустим, о сайте (ну или чаще - нажал кнопку, соответствующую этому действию). Такое действие называется GET-запрос - это когда передаваемый пользователем запрос достаточно простой и может передаваться через строку браузера. Если мы хотим, чтобы наше приложение в ответ на этот запрос что-то сделало, мы, соответственно, должны это запрограммировать. Например так:
Здесь: если пользователь ничего не делал, показываем ему файл "index", если набрал "about", показываем ему файл "about" (оба файла лежат в другом месте).
Главный нюанс состоит в следующем - чтобы всё, что мы написали, работало, мы должны использовать объект app (на котором вызываем функцию get), а чтобы его использовать, мы должны подключить модуль "express" - одну из библиотек, работа с которыми (а не только с синтаксисом) и является, пожалуй, сутью программирования на том или ином языке. NodeJS как раз и хорош тем, что позволяет легко подключать разные модули - как чужие, так и написанные самостоятельно.
Разумеется, соответствующие файлы должны находиться в папке проекта. Для того, чтобы удобно закачивать себе всё, что нужно, NodeJS имеет собственный пакетный менеджер (npm - node packages manager), хотя есть и сторонние разработки (например, yarn). С его помощью легко инсталлировать нужные модули себе в проект.
И тут появляется нюанс. Часть модулей нужны для функционирования приложения, а часть - только для его разработки (например, проверка синтаксиса или стиля кода). Если над проектом работают больше одного человека, последние модули могут быть не нужны кому-то другому (а место занимать), значит, надо как-то обозначить, чтобы при клонировании проекта они не загружались автоматически. Это, как и другие вещи, описываются в файле package.json.
Собственно, когда мы инициализируем новый проект в IDE (я использую Atom), нам как раз и предлагается определить некую базовую информацию, которая будет записана в package.json. Выглядит он приблизительно так:
Здесь среди прочего (имя, версия, описание, автор, лицензия, стартовый файл и т.д.) указаны зависимости (внешние пакеты - "depenencies", с указанием их версий), которые надо подгружать в наш проект автоматически, зависимости, использующиеся для разработки, о которых мы говорили ("devDependencies"), скрипты, выполняемые при старте, и т.д.
На сегодня всё. Дальше нам будет необходимо разобраться, во-первых, с вёрсткой (чтобы то, что мы хотим показать пользователю, выглядело так, как нам надо), а во-вторых, с базами данных (чтобы то, что пользователь вводит, можно было где-то хранить, обрабатывать и показывать).
Но JavaScript для меня оказался привлекательным рядом дополнительных плюсов:
- Под Android из моих друзей никто не программирует, а значит, спросить совета у живого человека было бы затруднительно. В свою очередь, на курсах по Java, на которые я ходил 2 года назад, я познакомился с Лёшей (фамилию уточнять не буду, ибо не уполномочен), который оказался замечательным ментором. А он некоторое время назад как раз получил работу как JavaScript-программист. Значит, в крайнем случае мне есть с кем проконсультироваться.
- Как я знаю, JavaScript является весьма востребованным языком программирования, и порог вхождения в него существенно ниже, чем для Java. С некоторых пор я существенно более, чем раньше, заинтересован в том, чтобы найти работу в IT.
- JavaScript заточен под Web-разработку, а мне ещё в детстве нравилось то, что теперь наывается версткой (стенгазеты - наше всё:)).
Вот, собственно, поэтому я решил попробовать себя здесь.
Лёша предложил мне попробовать сделать приблизительно такое же тестовое задание, которое обычно дают при приёме на работу:
- поднять сервер NodeJS;
- сделать к нему фронт на каких-нибудь шаблонах (например, на ejs);
- подключить базу данных (MongoDB или PostgreSQL);
- сделать в БД пару таблиц со связями;
- сделать к ним CRUD;
- вывести их на фронт;
- дополнительно - какой-нибудь функционал для работы с таблицами;
- дополнительно - аутентификацию.
Собственно, этим я и занимаюсь уже второй месяц - пока, к сожалению, не так интенсивно, как хотелось бы. Зачем я вдруг решил поделиться этим с "миром"? Затем, что мне нужен конспект, а писать его только самому себе - скучно. Плюс Ричард Фейнман справедливо полагал, что лучший способ что-то понять и выучить - это рассказать об этом другим. Это же я имел в виду, например, когда выкладывал свои учебные результаты по Java. Теперь собираюсь быть более последовательным, чем тогда.
***
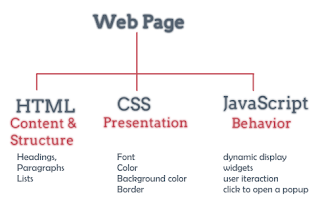
Для чего нужен и в чём особенность JavaScript'a? Если коротко, то JavaScript изначально заточен на то, чтобы сделать вебстраницы интерактивными. Хотя впоследствии на нём стали писать и серверную часть, и всё остальное, главное в нём именно это - поэтому он и входит третьим элементом в стэк веб-технологий:Особенностью JavaScript'а является то, что это язык со слабой типизацией - то есть типы использующихся объектов не должны быть строго типизированы, как в Java, например. В этом есть свои недостатки, но в то же время за счет этого JavaScript более прост в изучении.
NodeJS - это программная платформа для JavaScript'а, то есть то, что и позволяет работать JavaScript'у, в том числе и в первую очередь в качестве языка для веб-сервера. Так, чтобы создать веб-сервер нужен следующий код (скан из Википедии):
Зачем нужен сервер? Вопрос вроде бы странный, но у меня он почему-то возник на горизонте сознания, поэтому стоит ответить на него. Если вспомнить, что веб-приложения выполняют некоторый код (то есть, в сущности, производят вычисления), то возникает вопрос, где - грубо говоря, на каком оборудовании - эти вычисления происходят? Это может быть либо компьютер пользователя ("клиент"), либо удаленный компьютер, специально предназначенный для этого ("сервер"). Другими словами, всё то, что происходит не на компьютере пользователя (в случае веб-приложений - в браузере), происходит на сервере. Но для этого там должно быть установлено сообветствующее программное обеспечение (в нашем случае - NodeJS), которое и взаимодействует с "железом". Вот мы на основе этого программного обеспечения создаем свой веб-сервер. Мой вариант выглядит вот так:
Как видно, он практически такой же, как предыдущий, только сервер другой (оба - локальные, а не удалённые, у нас пока удалённых нету) и выводится другое. А именно: вместо "некоторый html" можно подставить этот самый html, отображающий что-то в окне браузера, хотя чаще там находится ссылка на находящуюся в другом месте страницу (обычно свёрстанную с использованием шаблонов, которые ещё где-то отдельно находятся).
Пока что запуск нашего файла выводит в консоль заданный текст. А что вообще делает наш сервер? Он "слушает", что делает пользователь. То есть он воспринимает его действия на переданной ему нами странице (в нашем случае это http://127.0.0.1:3000/) и должен как-то реагировать на эти действия. Собственно, наша задача и состоит в том, чтобы сервер на определенные действия (запросы) реагировал определенным образом.
Какие это могут быть действия? Обычно в случае простого веб-приложения или сайта их набор довольно небольшой, например: "показать такую-то страницу" - с информацией о том или об этом. То есть, если действие такое, показываем одно, если другое, то другое, если действие не предусмотрено нами, то показываем сообщение об ошибке, например. Но что такое "действие" в нашем случае?
Самый простой вариант - пользователь что-то ввёл в строке браузера после http://127.0.0.1:3000/ (то есть, находясь на том сервере, который мы "слушаем"). Например, он набрал "http://127.0.0.1:3000/about", желая получить информацию, допустим, о сайте (ну или чаще - нажал кнопку, соответствующую этому действию). Такое действие называется GET-запрос - это когда передаваемый пользователем запрос достаточно простой и может передаваться через строку браузера. Если мы хотим, чтобы наше приложение в ответ на этот запрос что-то сделало, мы, соответственно, должны это запрограммировать. Например так:
Здесь: если пользователь ничего не делал, показываем ему файл "index", если набрал "about", показываем ему файл "about" (оба файла лежат в другом месте).
Главный нюанс состоит в следующем - чтобы всё, что мы написали, работало, мы должны использовать объект app (на котором вызываем функцию get), а чтобы его использовать, мы должны подключить модуль "express" - одну из библиотек, работа с которыми (а не только с синтаксисом) и является, пожалуй, сутью программирования на том или ином языке. NodeJS как раз и хорош тем, что позволяет легко подключать разные модули - как чужие, так и написанные самостоятельно.
Разумеется, соответствующие файлы должны находиться в папке проекта. Для того, чтобы удобно закачивать себе всё, что нужно, NodeJS имеет собственный пакетный менеджер (npm - node packages manager), хотя есть и сторонние разработки (например, yarn). С его помощью легко инсталлировать нужные модули себе в проект.
И тут появляется нюанс. Часть модулей нужны для функционирования приложения, а часть - только для его разработки (например, проверка синтаксиса или стиля кода). Если над проектом работают больше одного человека, последние модули могут быть не нужны кому-то другому (а место занимать), значит, надо как-то обозначить, чтобы при клонировании проекта они не загружались автоматически. Это, как и другие вещи, описываются в файле package.json.
Собственно, когда мы инициализируем новый проект в IDE (я использую Atom), нам как раз и предлагается определить некую базовую информацию, которая будет записана в package.json. Выглядит он приблизительно так:
Здесь среди прочего (имя, версия, описание, автор, лицензия, стартовый файл и т.д.) указаны зависимости (внешние пакеты - "depenencies", с указанием их версий), которые надо подгружать в наш проект автоматически, зависимости, использующиеся для разработки, о которых мы говорили ("devDependencies"), скрипты, выполняемые при старте, и т.д.
***
На сегодня всё. Дальше нам будет необходимо разобраться, во-первых, с вёрсткой (чтобы то, что мы хотим показать пользователю, выглядело так, как нам надо), а во-вторых, с базами данных (чтобы то, что пользователь вводит, можно было где-то хранить, обрабатывать и показывать).







Комментариев нет:
Отправить комментарий